Google Search Console is a free webservice that measures the relevancy, performance, and usability of a website and its webpages for the audience.
Webmasters, top SEO agencies, and SEO professionals – everyone out there knows thesignificance of this unparalleled SEO analyser or the best SEO tool in getting SEO ranking or so-called Google ranking. Ranking higher on the search engine result page (SERP) is the ultimate goal for all online business owners. The higher you rank on Google, the higher is the traffic, which is the primary requirements of organic goal conversion and ROI (return on investment).
However, remember, getting a weapon doesn’t take you to victory. It’s the skill of using the weapon that makes a difference. Therefore, I thought to dedicate this SEO tutorial to help you make the most of Google Search Console, one of the best SEO tools AVAILABLE for FREE.
1. Know the Website’s Overall Performance
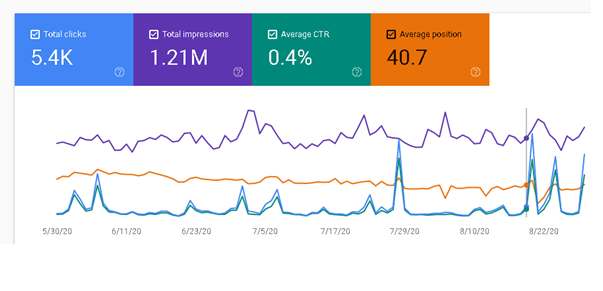
Know how many clicks your website received, how many times your website’s pages came into SERP when users made a search for your targeted keywords, what was the click through rate (CTR), and what was the average position of keywords on GOOGLE SERP. With just a single click on the Performance Tab in the left panel of Google Search Console, help you get all relevant SEO metrics at your fingertips. Observe the trends to know where you stand, and what you need to do.

2. Performer Vs Laggard
Winner vs loser, performer vs laggard –our teachers used to compare us on the basis of marks scored. Some of us hated the teacher’s approach while others had a good taste of it. Love it or hate it, the results matter. The same goes with your webpages. The COVERAGE section of your Google Search Console is meant to evaluate the visibility of your website pages, and its overall shows how effective your SEO marketing strategy is. Identify the indexed and non-indexed pages. Indexed pages are ones that are known to Google or the search engine. While the opposite stands true for the un-indexed ones. Check pages with warnings, and make corrections as per the recommendations of the Google Search Console.
3. User Experience (UX)
From the time a user clicks your URL to the time when it makes an exit from the site – the entire digital experience of the user gets monitored with the Google Search Console. To understand it metrics, you need to step into the shoes of website users and learn what performance means to him or her.
Here is glimpse of a user’s perception of performance and metrics used to measure them.
Perceived load speed: how quickly a page can load and render all of its visual elements to the screen.Metrics: First Contentful Paint (FCP).
Load responsiveness: how quickly a page can load and execute any required JavaScript code in order for components to respond quickly to user interaction. Metrics: Largest Contentful Paint (LCP). What value of LCP is considered good? The answer is lesser than 2.5s.
Runtime responsiveness: after page load, how quickly can the page respond to user interaction.Metrics: First Input Delay (FID). What extent of FID is acceptable for an ideal website? The answer is lesser than 100ms.
Visual stability: do elements on the page shift in ways that users don’t expect and potentially interfere with their interactions?
Smoothness: do transitions and animations render at a consistent frame rate and flow fluidly from one state to the next?Metrics:Cumulative Layout Shift (CLS). CLS is rated between 0 and 1, where zero means no shifting and 1 means the most shifting. The lower the better.
Two more Google Tools deserve a mention here. Any Guess? PageSpeedInsights and Google TestMySite that can make your website enhancement job easier.
4. Mobile Usability
Mobile takes away the lion’s share of the online content consumption. Hence, it deserves getting a separate mention. Google Search Console tells you about the digital experience of mobile users. It flags mobile usability errors if any, and keeps your web development team on their toes. Consider using AMP (Accelerated Mobile Pages) that helps not just mobile users but also the desktop users on a week Internet connection. Perform a mobile-friendly test of your page.
Hope you got the complete insight of Google Search Console. Comment your thoughts!
